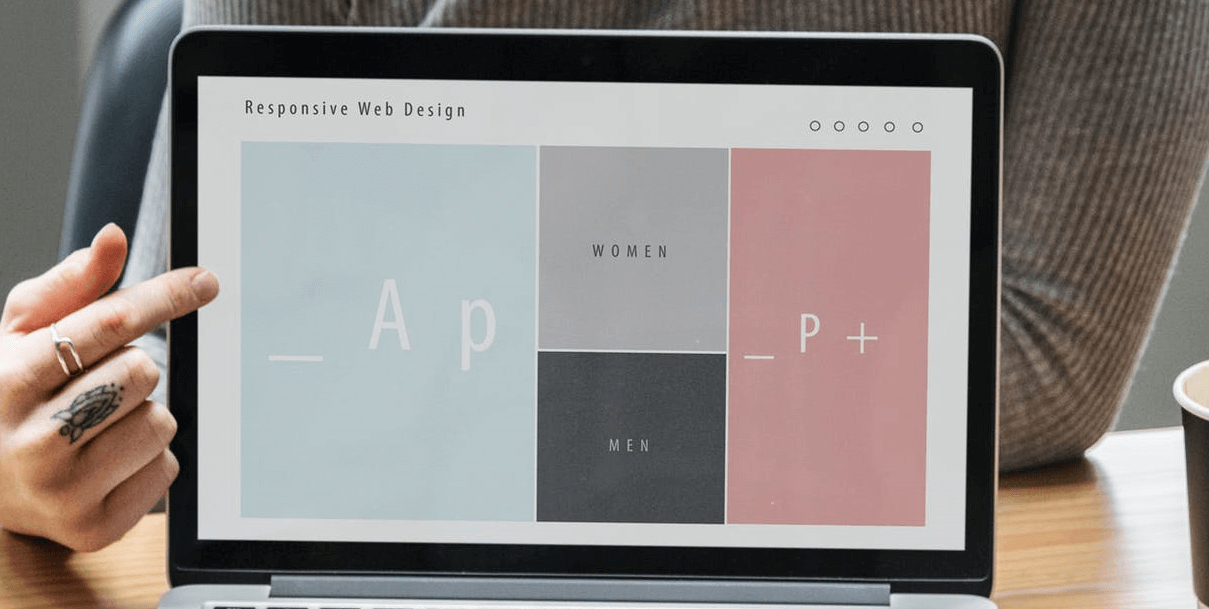
Color is an essential resource in any website and its proper use can improve readability and convey emotions to visitors. Creating a color palette or using it effectively can be a complex task. You must have knowledge about color theory to be able to put together a good combination and even then, you may need help from digital tools.
You have to create a good palette of colors and determine the percentage each color should be used and apply it effectively to the elements of the site, ensuring readability and contrast. So, as you see, selecting colors can be a somewhat complex task. But, if you succeed, there are different uses that you can give to colors.
In this article, we mention some of them and explain the uses of color so that you are aware of the great power it has.
Capture the Attention of Visitors
When using a background that is white or grayscale, any color that does not belong to that color range will stand out. If you choose a saturated color on a gray background, that color will serve as an accent in the places where it is applied. This is how you can take advantage of this feature of the color palette to highlight call-to-action buttons, links, and even titles on a home page.
You can also use the inverse strategy and use gray or white colors as an accent. You just have to choose a background color that is not too saturated since it will cover a large portion of the site and you do not want it to bother users. Choose a color that does not generate "stress" on the user. For your web development projects, you should meet with top web development companies.
Recommended: Attracting Customers, Then Keeping Them: Tips For E-Commerce Sales
Strengthen the Values and Personality of the Brand
Colors and typography can create a certain "atmosphere" on a site. A brand may have a particular color with which it connects with its customers. In other words, if the brand has a particular color palette, you could make use of it on the website. This decision is not only to strengthen the personality of the brand. But remember to allow users to associate with the brand and the site without a major problem.
If you consider that the color palette of the brand is suitable for the logo, but not on the main part of the website, you can use colors that make contrast or use textures. The objective is to demonstrate the personality of the brand and make users identify with it through color. To do this, you must take into account the objectives of the brand and make a study on the psychology of color.
Recommended: Color Psychology for Marketing and Branding
Unify the Composition
The organization of elements in a composition helps you create a correct visual reading for your users. Not only the arrangement of the elements helps you in this task, but also the color. You can use color to guide the gaze of users to certain elements so that the user looks at each element according to the order of priority that the designer has established.
You can also use color to give cohesion to the entire website. Since the site is made up of different sections, color can be used to unify the design. In this way, each page of the site is identified as part of a single set.
Give Your Photos More Life
Color is not only used as a background or to accentuate certain elements of the interface, but it can also be applied as a filter for photographs. Currently, photographs as a background are a trend that can be very profitable for a brand because it helps the user to feel identified with the brand. Photographs can be used not only to represent the target audience but also to tell a story.
You can give a unique touch to your photographs by applying certain effects on them, such as applying filters. For example, place a color that is characteristic of the brand as a filter. This action can help strengthen the brand and give more personality to the website.
Recommended: 6 Ways to Come Up with Attention-Grabbing Social Media Photos
Color Is Not Always the Answer
While you can give different uses to color on a website, other designers take advantage of the absence of color on their websites. We are talking about websites that use black, white or gray. These three achromatic represent elegance, simplicity and often minimalism, so perhaps it could be an appropriate option if these three characteristics are associated with the values of the brand.
A site that uses gray does not necessarily have to be boring or lack personality. It may sound contradictory, but it is precisely that lack of color that can represent the personality of the brand.
In Conclusion
Color is an extremely powerful tool in the field of design. It is used not only to capture the attention of the public but also to try to connect with them. If you are aware of the psychology of color, you know that each color is associated with a certain feeling and for this reason, colors can unleash emotions in the people who see them. This characteristic of colors is used by brands, who use representative colors and unique ways to differentiate themselves in the minds of their consumers.
Whether you decide to use color or opt for achromatic on your website, you know that you can give them a great use and pass a message with them. Use them wisely, experiment and review designs where you consider that color has been masterfully handled. This exercise will help you understand how you can use color more effectively in web design.
Related Posts
Ricky Brown is an energetic content strategist and marketer at App Development Companies, the platform that helps you to find best IT Partner for your app, web and software requirements across the globe.









[…] of what is on top. In other words, don’t miss out on the forest because of the trees. Thinking about the colour scheme of the website or the software you are making is important, but you first need to figure out what your priorities […]