With our lives constantly shifting further and further into the digital realm and with so many essential professional and social interactions and processes taking place online, it is becoming increasingly difficult to approach visual design without considering how it will interact with the user. Specific and evolving ways in which the internet enables users to engage with online content place growing requirements on visual designers to balance aesthetics with functionality.
This increasing shift towards the practical and functional aspects of design in the digital age has steadily followed the rise of the internet all the way to its current, ubiquitous levels. In fact, this is precisely why contemporary courses such as this current master program in visual design focus specifically on areas such as digital and user interface design, data display, or integrated graphic/communication design.

User-focused design is the ultimate indicator of how the profession has changed in the 21st century. On the surface it may seem simple enough, but the juggling act of predicting and enabling countless interactions and functionalities while maintaining an orderly and elegant visual whole is a tricky process that will require you to prioritize and compromise. Over the following lines we will identify the key requirements of user-focused design and see how they are met.
Clarity
The first and foremost requirement of user-friendly design is the clarity of the navigation mechanics. Clearly identifiable, simple and logical user interface is an absolute necessity. Users have intuitive expectations of website navigation, and going against the intuitive logic can frustrate and alienate visitors. Every website serves a purpose and people visit for specific reasons, and it is up to the designer to enable them to easily identify and access the desired contents. The degree of difficulty will primarily depend on the nature of a website and the amount of predicted interactions (for instance, designing for a blog or a standard company website is wholly different to an online store or a news aggregator) but it is always necessary to prioritize and visually represent the website’s primary purpose. This relates both to the representation of the website’s functionalities and the representation of its specific purpose. The visual message also needs to be clear and unambiguous, informing the visitor of the website’s role.

Lack of Distractions
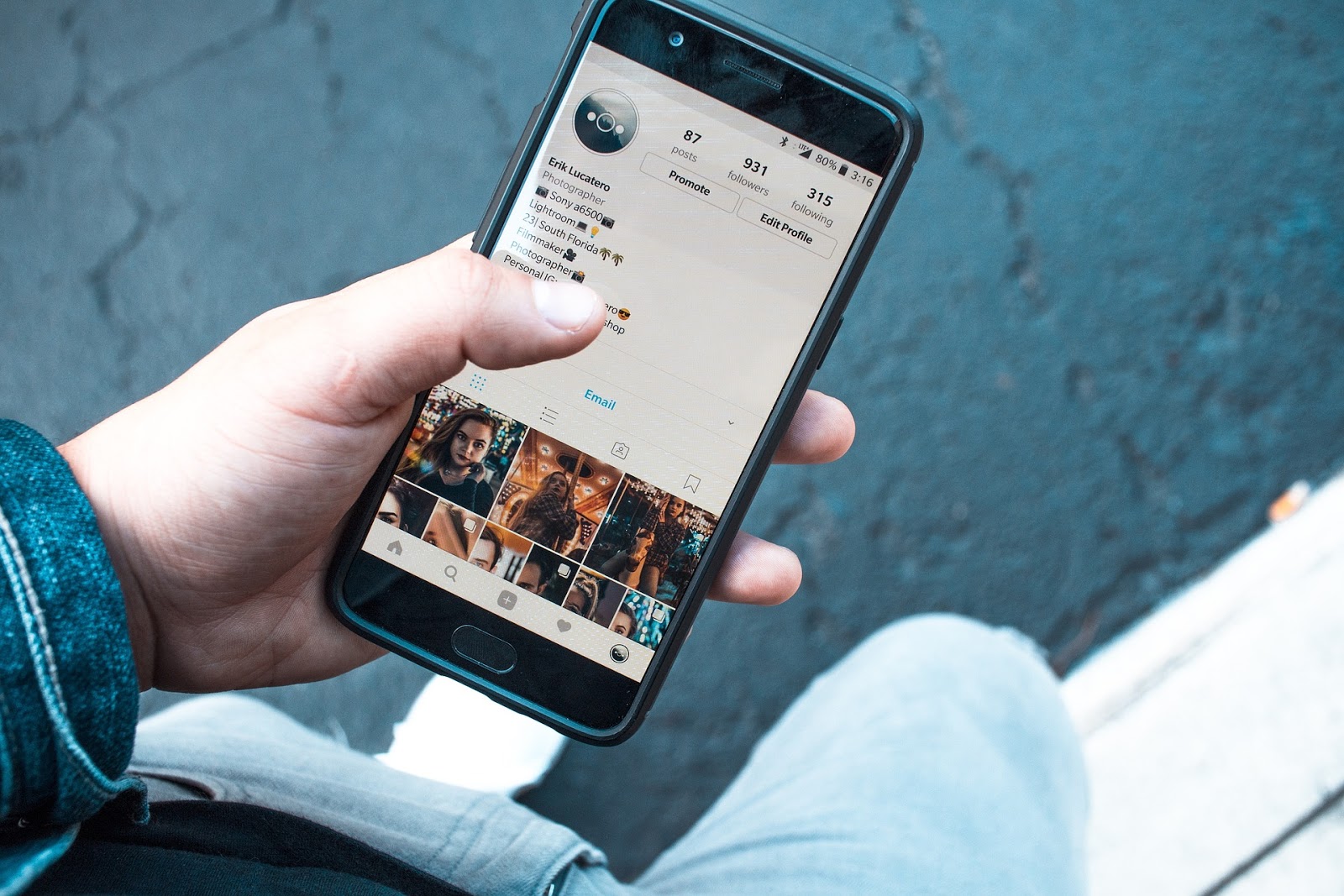
Whether consciously or subconsciously, today’s internet users place a great degree of expectations on websites. Spoiled for options, they value their time down to the milliseconds it takes to load a page and let even the slightest imperfections put them off from staying or revisiting. Any unnecessary and unrequired interactions (think: intrusive ads, pop-ups, excessive notifications, etc.) interrupt the optimal user experience. These distractions are also a clear indicator of the focus not being placed on the needs of the user, but those of the website owner. Obviously, such distractions are sometimes necessary, and even expected in certain contexts, but generally they should be kept down to the barest minimum.
Adaptability
In today’s interconnected world of smart computers, smartphones, smart TVs, and even smart homes, being online is not a uniform experience. Having so many different devices as access points force the websites, and consequently their designers, to be mindful of the specific requirements of a variety of platforms serving as communication channels. This is a technical issue more than a creative one, but it requires designers to maintain visual and functional consistency across a broad palette of formats.

Readability
Well-crafted contemporary websites tend to share one common trait - elegant and clear display of their content elements. Effective use of formatting may seem basic, but it can make a tremendous difference in today’s era of microscopic attention spans and the culture of glossing over. Focus on functionality promotes minimalism as the go-to route, with the insistence that the overall design elements in no way clash or interfere with specific contents.
Additionally, readability also implies the understanding of the different visual vocabularies prevalent in various user groups, whether professional or otherwise. Certain visual cues often become synonymous with certain actions (such as the “play” button or a “share” icon), and it is important for designers to understand and properly implement these diverse vocabularies.
As technology continues to develop, the role of visual designers will continue to evolve further closer to meeting the needs and demands of the digital public. Understanding what the user expects and how he interacts with technology becomes an increasingly crucial skill.
Related Posts
Jennifer Hahn Masterson is a seasoned freelance visual designer and digital nomad, aiming to shape and enhance the user experience through considering the effects of illustrations, typography, photography, space, colours and layouts on the usability of each product and its aesthetic appeal. When she is not busy pondering about the design principles of unity, space, hierarchy, balance, contrast, scale and similarity, she likes to immerse herself in a good book and satisfy her perpetual wanderlust.