Josh’s pies are the local favorites. They tell him to go online and expand his business. At first, he was afraid that his small startup might not do well online as he isn’t into all that coding conundrum and hasn’t had many resources to invest in an expensive web design.
At the same time, he acknowledges the fact that it’s important for him to grow his business or else he’s as good as invisible. But he’s willing to put his hands and mind into something he has the least experience of. He has started to scour online DIY website guides.
And with all that information, Josh went on to build a website on his own. Of course, he kept improving with time and has got some serious skills. Now, he has opened a second branch of his business and has been happy with the results.
Like Josh, anyone can learn to make a website in no time. It just takes a couple of steps via which a professional website can be made. In this article, we’ll cover the exact basics which helped Josh to build his very own site and secured him ample knowledge of the web platforms.
If you have no prior experience of website building process, there’s absolutely nothing to worry about. The whole process just boils down to a few simple steps:
- Choosing the Right Web Design Program
- Choosing A Domain And Hosting Service
- Installation/Registration Process
- Web Design Customization
- Content Upload
- Publication/SEO
So, let’s get on with it, shall we?
Step #1: Choosing the Right Web Design Program
When you’re building a website from scratch, you need to make sure you have the right kind of developing platform for it. Choosing the kind of platform ties you to an irreversible choice, meaning that it’s never going to be an easy job to switch from one platform to another. From a fully developed web setup to the ones requiring coding, there are 3 main types of website building platforms:
- Website Builders
- Content Management Systems (CMS)
- Frameworks
Website Builders
For beginners, the web-hosted website builders are the fastest way to get a website made in just a matter of hours. These include safe, easy, and quick features and even tutorials that teach you how to create a DIY website. Basically, you don’t have to put in much effort for producing the kind of website you need; you can choose from free website builders for your blogs to some cost-effective and affordable options for your business and startup.
Most of these website builders require a registration process (which isn’t that complicated) proceeding to a template option. Here, you don’t have to worry about coding. You can avail several opportunities to customize your design the way you want. All you need is a limited set of skills, as these platforms are user-friendly and flexible for any user level.
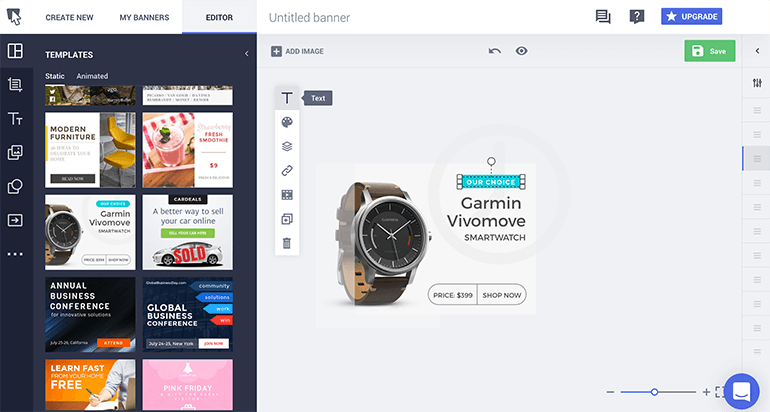
Let’s discuss Wix, for example, which is one of the most popular online website builders out there. Wix features are mostly adored by non-programmers, who love the convenience it has to offer. As you sign up and register yourself, you avail several editing options, numerous widgets from its own app market, and blogging options, along with higher chances of web promotion. You can read more about Wix review to explore other great opportunities this website builder has to offer.

Other Website builders include uKit, Weebly, SITE 123, IM Creator and so on.
Content Management System (CMS)
Before the advent of online website building platforms, the content management system (CMS) has been delivering user-friendly approaches to building and managing your own website, instead of HTML tags scattered all across your webpages.
These offer easy website customization options that require some work for massive projects. However, unlike the free website builders, there’s some coding involved, which can be a bit tricky for the non-programmers. But if you have the basic HTML knowledge and want to use CMS for your website, experts emphasize that it’s best you use WordPress.

But why WordPress? W3Techs recently reported that WordPress is the most commonly used CMS (55%), followed by Joomla (20%) and Drupal (11%). It uses basic coding language that is a little less complicated as compared to other CMS platforms. From freelancers to business owners, everyone can use WordPress!
Other than these top three CMS website creating platforms, others, such as TYPO3, 1C-Bitrix, DataLife Engine, and Microsoft SharePoint are also used.
Frameworks
This type of web-building platform is meant for professional developers because these deal completely with extensive coding and programing language. It requires expert knowledge and time to create something that exceeds beyond your expectations. Ruby on Rails, Django, and Yii rank above all the frequently used frameworks for website building.

Once you’ve got a one-track mind on which platform is suitable for business/blog website, you’re ready to hop onto the next step.
Step #2: Choosing A Domain And Hosting Service
Now, you’re ready to set up your website, which leads you to:
- A domain name (aka the URL or the address to your website like yourwebsite.com)
- And a hosting service (A service that connects your site to the worldwide web and provides storage space for your website)
Both of these aspects need to be chosen carefully because the domain name is used to access your website and its content. As it comes to the hosting process, it’s much easier than thought. There are several hosting services out there that are responsible for granting access to millions of websites across the globe.
The hosts significantly help in the web design process by providing you with domain name registration, followed by the website builder installation and numerous marketing opportunities. However, it is important to remember that web hosting varies with the type of platform you choose.
For example, you can get your own WordPress website hosted for free, which is actually a good news and with that, you can also get a free WordPress domain name.
BUT… the free domain name you’ll be receiving will actually be a sub-domain, making you look unprofessional… which isn’t exactly the thing to pitch for if you’re opting to go professional.
So, it’s better to spend a few bucks and get your own hosting. It’s faster than the sub-domain you’ll receive. And voila! You get to have your own web property.
Domain Name Registration and Hosting Plans
As we discussed above, choosing a sub-domain name can degrade your website’s potential but how can you choose a domain that is fast and comes within your budget even with the best host?
An average domain hosting for a new web address costs about $10-$15 annually, which isn’t too much if you’re serious enough. You can create a brand new domain name or buy a previously registered one from the hosting sites.
So which host should you be considering for your website? Probably the trending one, right? As a general rule of thumb, professionals recommend the ones that are cheap and effective in practice. But first, let’s see how you should be registering your domain name the RIGHT way.
- Make it short and memorable so that people can easily be navigated to your site. It should be something people don’t find hard to remember.
- To get a better ranking for your website, use appropriate keywords. This step may not seem significant at the start, but once you get to know how website ranking works, you’ll be able to pinpoint your SEO strategy to the pinnacle of webpage ranking.
- Ensure that you conduct research prior to finalizing the domain name. Check to see if it already exists or have analogous forms to avoid confusion and conflict.
- Last but the most important, choose a domain name extension that serves the purpose of your website lie .com, .net, .org etc.
As you proceed with the registration process, you now come to the point where you have to choose the hosting plan that suits your requirements and fits your budget. Every web hosting service, whether it be Bluehost, Hostgator, Go Daddy, InMotion Hosting, or iPage, offers affordable plans with several other incentives, such as unlimited storage space, easy set-up process, discounts, and a money-back guarantee. Each package varies depending on the level of expertise.
As for a beginner like yourself, you can just go for the basic package. Once you’ve become an expert in handling your website, you can have your package upgraded for a fair price.
Step #3: Installation/Registration Process
In contrast to the web-building apps allowing you to register for free, the CMS and framework platforms need prior setup installation. The setup may include several files, such as widgets and plugins, which are necessary for website regulation.
In the case of CMS platform like WordPress, the installation process is a single-click step, which happens in a snap. Moreover, this one-click option may be offered by leading hosting services, such as Bluehost. If something troublesome happens with this snappy installation process or your host doesn’t provide you that option, you might want to download it manually.
Source: WordPress Codex
Here’s a tip: Choose a host that offers automatic installation method. Trust me on this!
As for the frameworks, these are limited in their features due to which you have to purchase relevant plugins and widgets. The purchasing should depend on the objectives of your website. It helps you pinpoint the exact features you’d like your website to have and avoid the clutter of redundant plugins.
Step #4: Web Design Customization
Congratulations! You’ve crossed the massive hurdles in the path of website creation. Your creative journey begins now. This step is highly important as it enables you to customize the website according to your preference and vision. The design of your website enables the visitors to create certain opinions about your business. It doesn’t take them long to make a decision to stay or leave.
However, every platform you choose comes with a particular set of customization features and related options.
For Online Web Builders and CMS: These platforms come with pre-made templates and themes. You can choose from thousands of free and paid themes designed by the developers to make your site look professional and astounding. For more professional uses, premium themes are also available at an affordable price. Once you select a template or a theme, you can install and activate it by accessing the options in your dashboard.
Source: ATHEMES
After selecting a theme, you can add and edit pages and posts. You can also add titles and taglines that are suitable for your business. These themes come with default media and setting, so once you’ve got a theme installed, you can remove the defaults and choose your own images, videos, music, and fonts, widgets, apps and so on.
But before you create your own website, aren’t you forgetting something? A logo design for your online business, perhaps? You can use some quality online logo maker to add that professional touch.
However, back to the website. Let’s consider WordPress for a while. A WordPress theme contains:
- The complete style of your website
- Color themes
- Location of widgets
- A customizable navigation bar
- Font design
- Page layouts
- Additional style details
- Options for a responsive design
Like WordPress, you get to enjoy similar features with Wix. If you’re thinking of improving your design further and want your website to get more functional, adding features such as comments, an online store, social media buttons, and live chat can help you add the extra edge.
For Frameworks: Web design creation in frameworks deals with the technical side as compared to the free platforms. For web design customization, you can choose from the frontend or the backend frameworks, certain instruments to upload different components, tools for complication and collection, code editing options, and service testing options etc.
Regardless of the platform you choose, you must always have these key points in your mind:
- The design should be clean
- It should be optimizable for several devices
- It should connect well with your site’s mission and goals
- Layout should contain two columns at the max.
- Make sure you use unique design approaches
- Navigation should be made easy
Step #5: Content Upload
OK, so the design is complete and now you’ve got to add the meat to it. What we’re referring to ‘the meat’ here is the information you’re going to provide on your website. It is meant to guide the users and visitors towards the message you want to communicate. Which is why, it is important to create such content that resonates with your vision, is unique, and clear to understand. From text to visual multimedia, it could include almost everything.
On the other hand, poorly-written content, ambiguous material, spelling mistakes, and cheap presentation can ward off your main targets and discourage the traffic on your website.
However, to get a better grip on the importance of great content, ask yourself this:
- Is the content appropriate for my target audience?
- Is it going to excite them?
- How shall I present my content to my target audience?
The answers to all your questions lie in the SEO ranking of the websites. The greater the quality of the content, the higher are the chances for higher website ranking. And for this reason, you need to plan out your content strategy. Make sure you create content that is unique, current, relevant, simple, and easy to regulate.
Step #6: Publication/ SEO
The design is complete and the content is there. It’s time for the launch. And as you may have realized, platforms vary in their publication online.
Online website builders are readily available for publication without any fuss. By clicking the activation button, your website goes online in just a matter of seconds. And that’s all for it!
The publication levels up on the CMS and framework platforms. Here, you have to connect the analytics to keep a track record of your website’s promotion. You also need to add in meta tags and titles to improve your site’s SEO ranking. For one thing, the optimization of your website and its overall content helps you improve your chances of generating traffic and make a profit.
The Bottom Line
Aaaand that’s how you make a website…
As time passes by and new features are made available day by day, the website making process gets easier. However, it’s always good to have a knowhow of how website elements work before you jump right at it.
Remember Josh? The pie guy? Yeah, we mentioned him at the start and he learned the basics we just mentioned. Once you learn these, you can incorporate them into your practice and move on to more complex features in the future.
And if you feel like you’re stuck in the rut, the web is full of resources and guides to help you get over the issues. And then, you can proudly present yourself as a webwiz!
Related Posts
Evan is an Expert in Digital Marketing. He has been working in the social media space since 2008, with a focus on design services, user interface planning, branding and more. Currently, he is leading content marketing efforts at DesignMantic. Evan is also a design pro, who has shown a predilection towards DIY design projects.







![Content Smorgasbord 2 - More Top Examples of ‘Snackable’ Content [Infographic]](https://visualcontenting.com/wp-content/uploads/2018/08/Content-Smorgasbord-2-More-Top-Examples-of-‘Snackable’-Content-Infographic.jpg)