Designing for user experience (UX) is one of the most complex and challenging aspects of website design in 2018. The good news is that as the field expands, so do the options for designers looking for tools to help them craft sites that users will enjoy spending time on. Here are seven UX design tools every developer and project manager should have at their disposal.
UX Tool #1: Sketch
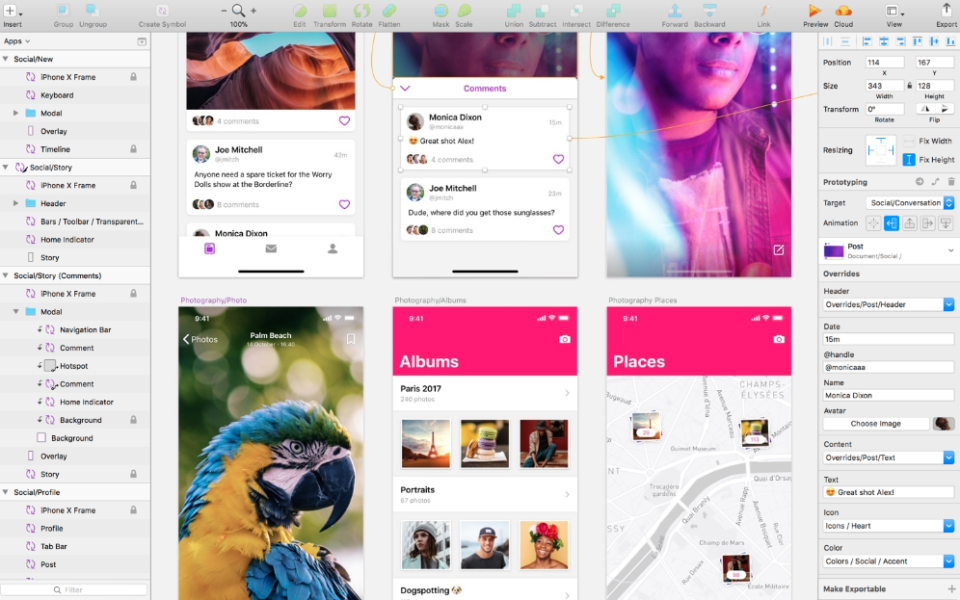
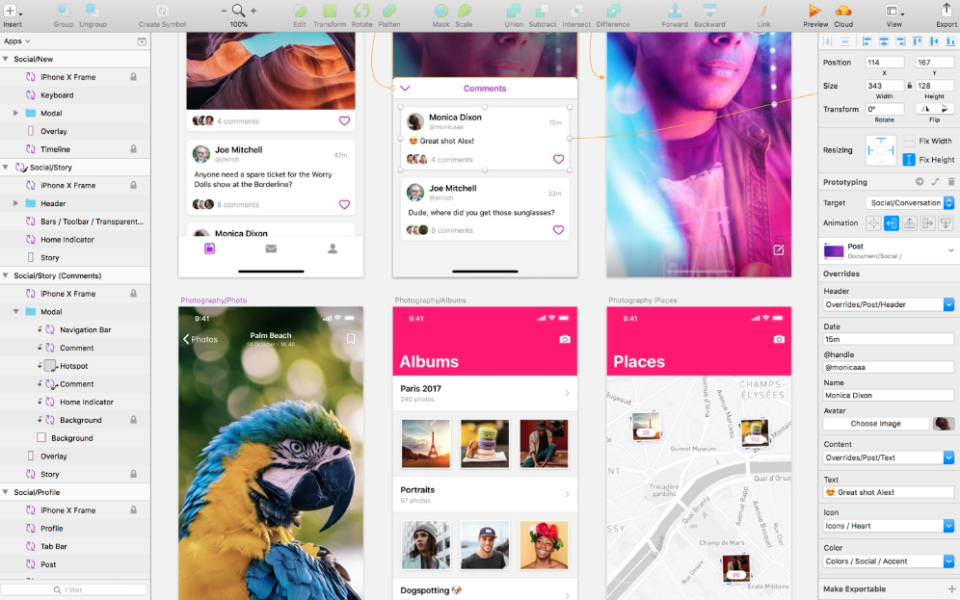
This tool is perfect for designing a visually appealing interface for your users to interact with. It’s for Mac OS X users who are interested in creating websites and icons, but it shines when working on an interface. The software was created with this type of design in mind, so it has many features that Photoshop lacks, like automatic layer creation whenever you add a new layer.
The non-destructive editing and simple exports make it an excellent sandbox for design experimentation. Try out design ideas on your own or with your team using Sketch.
UX Tool #2: Axure RP
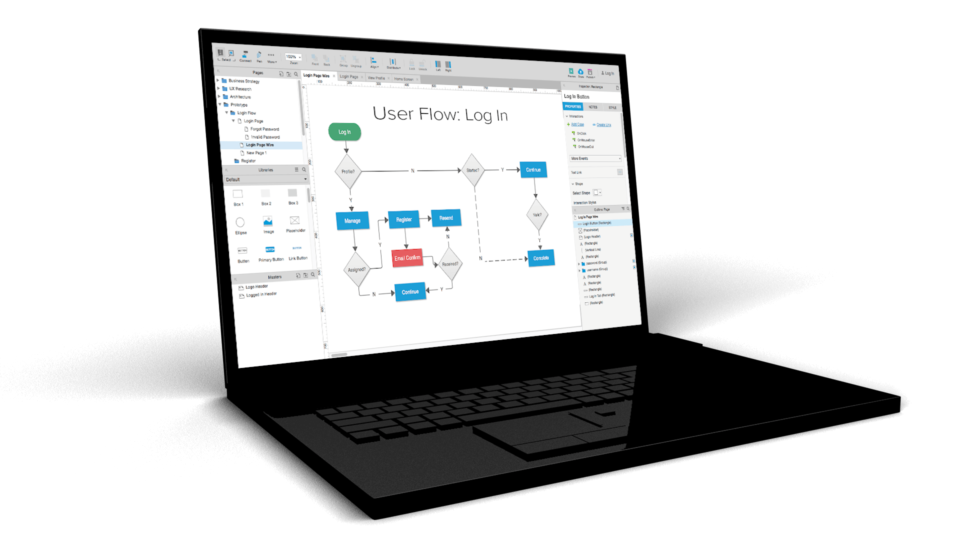
Available for both Mac and Windows, Axure RP is an application for prototypes-building them, sharing them, and testing them. It has a ton of features to enable collaboration for multiple designers, allows adaptive views and dynamic content, and is capable of everything from bare-bones mock-ups to detailed, fully functional prototypes.
This UX design tool is intended for professional, experienced designers.
So, it’s not easy for beginners to learn, and the price reflects that as well- it’s almost $500/user. But if you’re a full-time UX designer who spends a significant amount of time on prototypes, it’s worth every penny. Pair your prototyping platform with a platform like Trello or Asana for the perfect design project management recipe.
UX Tool #3: Balsamiq
[youtube https://www.youtube.com/watch?v=0mYYqsJ-rE8]
A cheaper and more bare-bones tool for building prototypes, Balsamiq is designed for people who work quickly and instinctively. It includes every feature intended to shave precious seconds off your workflow. Balsamiq’s interface is a lot like a digital whiteboard. If you’re whipping up wireframes with a limited time frame, this is the product for you.
Balsamiq also less than 1/5 of the price of Axure RP, so if you’re looking to make static prototypes but don’t need all of Axure’s features, Balsamiq is a great alternative; ff you want to go with a lower-budget prototyping tool, choose Balsamiq.
UX Tool #4: Fotojet
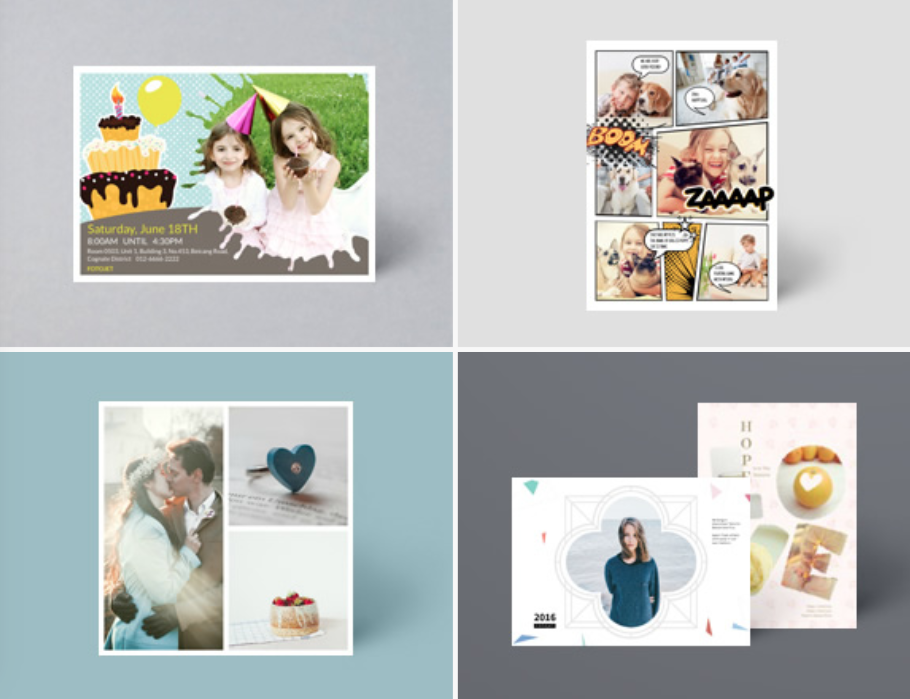
This tool uses HTML5 technology to enable a variety of creative endeavors, all from your web browser (although there’s the option to download the software for desktop use as well). As the name suggests, it’s primarily a photo editor, which you can use to craft collages, logos, posters, and ads.
The learning curve is pretty smooth, as it comes with over 600 templates for collages, but you can dive more in-depth with the suite of sophisticated editing tools as well. Fotojet is $4.99/month.
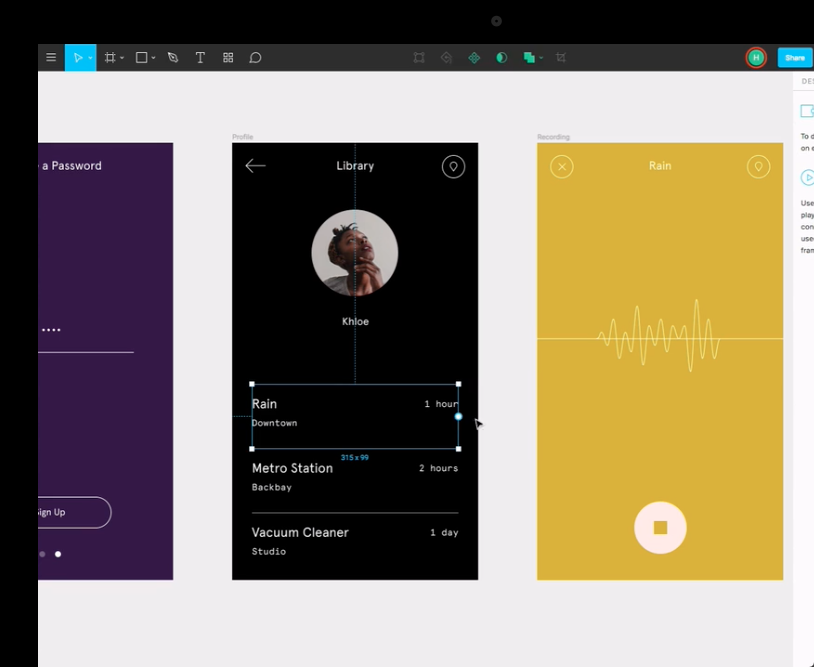
UX Tool #5: Figma
Figma is a collaboration-minded prototyping tool that allows multiple designers to comment and edit a prototype in real time. The canvas-style interface is intuitive to use, and the software is easy to integrate with other tools. Since designing for UX involves input from multiple parts of your team, collaboration is indispensable.
You’ll be hard-pressed to find another tool that makes collaboration so simple. Figma is cheap, too—your first three projects are free, and it’s only $12/ month for unlimited designs.
UX Tool #6: Optimizely
Any UX designer worth his salt is interested in gathering as much data as possible about what works and doesn’t work on his sites. But surveying users about their experience can be unproductive and hurt user experience if the survey requests are annoying. This system is used to optimize design and conversion efforts for many eCommerce and Saas websites. See MightySkins as an example.
A great way around this is to use A/B testing, in which you present one version of your site to some users and another to others. Optimizely lets you try out endless different tweaks and spits out data to tell you what’s keeping users on site and what’s bouncing them quickly; this is every data nerd’s dream.
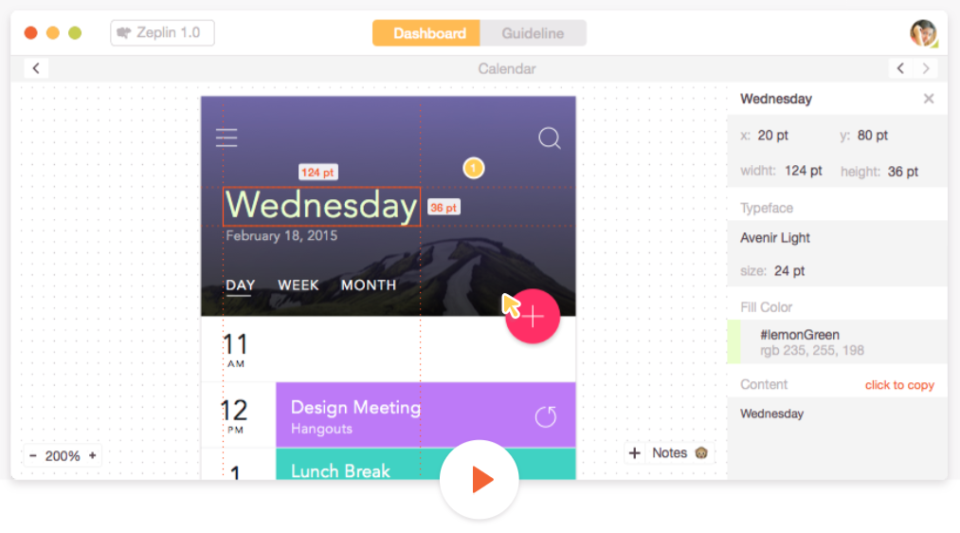
UX Tool #7: Zeplin.io

This plugin is designed to make life easier for front-end developers by automatically creating the CSS style file for a user interface, and letting designers quickly look over the fonts, sizes, and other style attributes of the interface from within the plugin.
It works as a middleman between designers and developers, doing the developer’s busywork. So, the interface is already in good shape before you start tinkering. Zeplin plugs in seamlessly to Sketch, Adobe XD, Photoshop, Figma, and numerous other design tools. It is a fantastic addition to the workflow of any designer concerned with productivity.
Final Thoughts
Using the best UX design tools will help you streamline and scale your design efforts. Try out the ones listed above and share your experience. Let us know what other design tools you love in the comments.